What is Mobile Friendliness and the Mobile Version of a Website?
Mobile-friendliness refers to how well a website works on smartphones and tablets. It means making sure your site is easy to use, loads quickly, and looks good on smaller screens.
The mobile version of a website is designed specifically for mobile devices, so users don’t have to zoom in or scroll sideways to see the content.
Having a mobile-friendly website is crucial as more people browse the web on their phones. In 2021, there were 7.1 billion mobile users, and this number is expected to reach 7.49 billion by 2025.
If your website isn’t mobile-friendly, visitors might get frustrated and leave. Plus, search engines like Google prioritize mobile-friendly sites, so having one will help your website rank better.
Key Elements of a Mobile-Friendly Website
- Responsive Design
Automatically adjusts to fit different screen sizes.
- Fast Load Time
Pages should load quickly to avoid frustrating users.
- Easy Navigation
Simple menus and buttons that are easy to tap on a mobile screen.
- Optimized Content
Text, images, and videos should be easy to read and load on mobile devices.
- Touch-Friendly
Buttons and links should be big enough to tap easily.
- No Flash
Avoid Flash elements, which don’t work well on mobile devices.
- Readable Fonts
Use fonts that are large enough to read without zooming in.

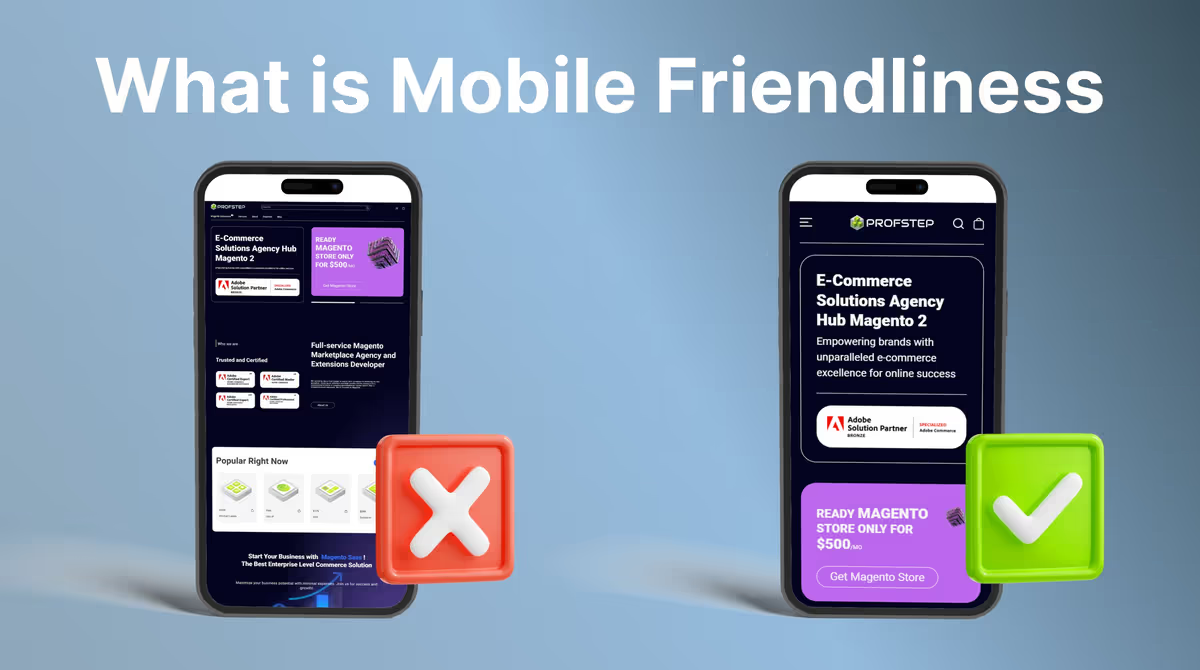
Difference Between Desktop and Mobile Versions
Desktop Version:
- Designed for larger screens with more space for content.
- Uses a mouse and keyboard for navigation.
- Typically displays more content at once, with complex menus and multiple columns.
- Optimized for clicks and hover actions.
Mobile Version:
- Adapted for smaller screens, focusing on essential content.
- Uses touch gestures like swipes and taps.
- Displays content in a single column, making it easier to scroll.
- Optimized for touch, with larger buttons and simple navigation.
How to Know if Your Website’s Mobile Version is Mobile-Friendly?
A mobile-friendly website ensures a smooth experience for users on phones or tablets. But how can you tell if your site meets the mark? Start by checking when you should evaluate mobile-friendliness. For example:
- Are users complaining about slow load times or poor usability?
- Do analytics show high bounce rates from mobile visitors?
- Does your site look clunky or hard to navigate on smaller screens?
These are signs there might be an issue.
5 Free Testing Tools to Check Mobile Friendliness
1. Lighthouse
Google’s Lighthouse is a free tool that lets you test mobile-friendliness directly from the Chrome browser. Simply open your site in Chrome, go to Developer Tools (Ctrl+Shift+I or Cmd+Option+I), and run the Lighthouse audit in "Mobile" mode.
The tool provides a detailed report on usability, speed, and overall mobile performance. Lighthouse also highlights elements like oversized images or render-blocking scripts, making it easier to fix issues that slow down your site.
2. BrowserStack Responsive Testing
BrowserStack lets you test how your website appears on various devices, even without owning them. The free version allows compatibility checks with devices like:
- iPhone X (375x812, iOS 11.0)
- iPad Mini (768x1024, iOS 12.0)
- iPad Pro (1024x1366, iOS 12.0)
- Kindle Fire HDX 7 (600x960, Android 4.3)
- Windows (1280x1024, Windows 7)
- Mac OSX (1920x1080, Yosemite)
With a paid plan, you can test your site on over 300 devices, ensuring a seamless experience across platforms. This tool is particularly useful for catching design issues that vary by screen size and operating system.
3. PageSpeed Insights
Google’s PageSpeed Insights evaluates your website’s performance on mobile devices, offering scores and recommendations for improvement. It flags specific issues, such as large file sizes or unoptimized images, that can impact loading times.
Additionally, the tool provides suggestions for enhancing mobile responsiveness, helping you focus on critical areas like interactivity and stability.
4. Pingdom Website Speed Test
Pingdom is known for its detailed insights into website speed and performance, particularly for mobile users. It identifies slow-loading resources and provides actionable tips to fix them, such as compressing images or reducing script sizes.
Without these issues, you can be sure your mobile visitors enjoy faster load times and a better overall experience.
5. WebPageTest
WebPageTest is a powerful tool that offers in-depth analysis of your website's performance. It breaks down every aspect of your site’s loading process, from server response times to render-blocking elements.
The tool helps you pinpoint specific problems, whether it’s a script delay or a heavy image file, making it easier to optimize for mobile. Its granular data ensures you can target exactly what’s slowing your site down.
5 Steps to Make Your Website Mobile-Friendly
1. Make It Responsive
A responsive website automatically adjusts to fit the size of any device, whether it's a phone, tablet, or computer. This means no more horizontal scrolling on mobile, and everything will look great no matter what screen your customers use.
You can check if your site is responsive by resizing your browser or using online tools to test it. It’s not just good for your visitors, but search engines like Google also prefer responsive sites, which can help you rank higher.
2. Prioritize Content
Your visitors should quickly find what they’re looking for on your site. Start by organizing your most important content at the top of the page so users don’t need to scroll too much.
Break up large chunks of text with headings, bullet points, and images, so it’s easier to digest. Avoid putting too much information on one page, as it might overwhelm visitors. A good rule is to keep the design clean and show the most relevant details first, making sure the page loads quickly.
3. Use Large Fonts and Buttons
To make your website user-friendly, make sure your text is big enough to read without zooming in. Buttons should also be big enough for people to tap easily without making mistakes. Choose a simple, legible font, and make sure it’s high contrast against the background, so it’s easy to read.
A larger, well-spaced design ensures that mobile users don’t get frustrated, keeping them on your site longer.
4. Simplify the Design
A clean and simple design means fewer distractions and more focus on what matters. Avoid using too many colors, fonts, or images that might make the page look crowded.
When designing for mobile, think about how much space each element needs. A clutter-free page with just the essentials will load faster and make navigation smoother. You can also remove unnecessary pop-ups, which can be annoying on mobile devices, especially when they cover the whole screen.
5. Test Across Devices
Testing your website on multiple devices ensures it works well for all visitors. Don’t just look at it on your computer; check how it looks on different smartphones and tablets.
There are free tools online (and in our blog) where you can preview how your site will look on various devices. If your website has any problems, like text being cut off or buttons not working, you’ll spot them during testing. Regularly testing your site can also help you stay ahead of any issues as technology and user habits change.