What is Infinite Scroll and Why Use Infinite Scroll?
Have you ever been on a website and just kept scrolling down, with new content loading automatically as you reach the bottom? That’s called infinite scroll. It’s a feature where the page keeps loading more content without having to click "next" or refresh the page.
People started using infinite scroll site around the early 2010s. Social media sites like Facebook and Instagram made it really popular because it made browsing feel smooth and continuous.
Instead of having to click through different pages, users could just keep scrolling to discover new posts, pictures, or products. Since then, more websites, especially e-commerce stores, have adopted this feature because it helps to keep people engaged longer.

The Benefits of Infinite Scroll in E-Commerce
For Customers:
- Easier browsing: You don't have to click through multiple pages to find products; it’s all there as you keep scrolling.
- Better user experience: It feels more seamless and faster because there are no pauses or page loads.
- More product discovery: Infinite Scroll page encourages you to keep looking, which might help you find something unexpected you like.
For Website Owners:
- Increased engagement: People spend more time on the site, which can lead to higher chances of making a purchase.
- Better flow: Users don’t have to stop and click through pages, keeping them engaged for longer.
- Reduced bounce rate: Since visitors don't leave the site as quickly, this can improve your site's overall performance.
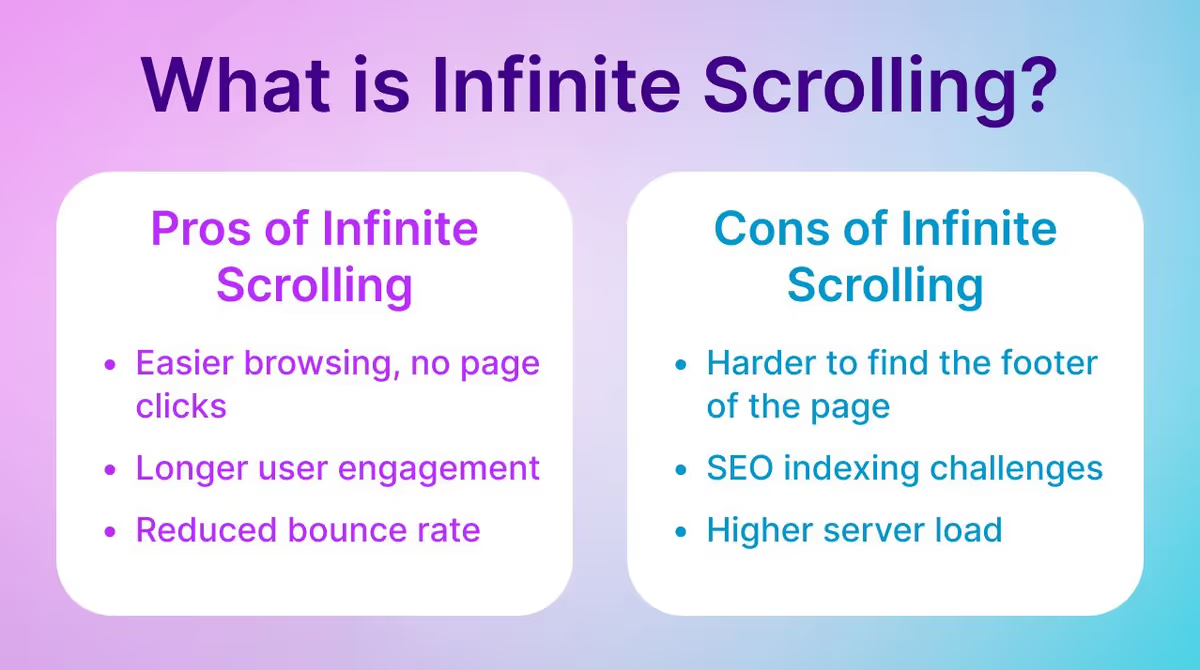
Potential Cons of Infinite Scroll
For Customers:
- Harder to find the footer: If you want to find your way to the bottom of the page, it can be tricky with endless scrolling.
- Overwhelming experience: It can sometimes feel like there’s too much to look at, making it harder to make decisions.
- Longer load times: The more content there is, the slower the page might load, especially if you’re on a slower internet connection.
For Website Owners:
- SEO challenges: Search engines may have a harder time indexing content properly because there are no separate pages to index.
- Potentially higher server load: Constantly loading content can put pressure on your website’s server, especially if you have a lot of visitors.
- Can confuse users: Some customers might prefer to navigate through pages, and infinite scroll might be too unfamiliar for them.
Why Infinite Scroll Can Be an Effective Strategy
Infinite scroll can be a super effective strategy, especially for e-commerce websites. It works really well for sites that have a lot of products or content, like fashion stores or social media platforms.
If you want your customers to spend more time browsing your site without feeling like they're constantly clicking buttons, infinite scroll might be the way to go.
However, it’s important to keep in mind that not everyone loves it, so you should consider your target audience. If your customers prefer to search and browse with clear breaks, maybe it’s better to stick with traditional navigation.
The Origin of Infinite Scroll
Infinite scroll didn’t just appear out of nowhere; it has a history and a reason behind its rise. Let’s take a look at where it came from and how it became so popular.
Who Invented Infinite Scroll?
The idea of infinite scroll was popularized by a company called Facebook back in 2006 .
They introduced the feature to their news feed to keep users scrolling without having to click on new pages. Instead of refreshing or moving to the next page to see new posts, Facebook made it so that content loaded automatically as you scrolled down.
Though Facebook is often credited with making infinite scroll mainstream, the concept of endless scrolling had been experimented with before, particularly in user interface design. However, it wasn’t until Facebook's success with the feature that infinite scroll became a standard practice on many websites, especially on social media and e-commerce sites.
Evolution and Popularity of Infinite Scroll
Infinite scroll gained traction quickly after its success on Facebook. Other big platforms like Twitter, Instagram, and Pinterest also adopted the feature, making it even more popular.
Over time, web developers realized that this feature wasn't just useful for social media, but also for e-commerce, news sites, and blogs.
The 2010s saw a boom in websites using infinite scroll, especially when mobile browsing became more popular. Since it’s easy to use on smartphones—where clicking through pages can be more annoying—people loved how they could keep scrolling with just one finger. This gave rise to a new kind of browsing experience that felt more natural and less interrupted.
Today, infinite scroll is used widely, but it’s not without criticism. Some websites use it effectively, while others have to tweak it to make sure it doesn’t overwhelm users or hurt site performance.
As user experience continues to evolve, we’ll likely see more adaptations of infinite scroll, with improvements on how it works and how it's used across different platforms.
How Does Infinite Scroll Work?
Infinite Scroll accessibility makes browsing super easy—content just keeps showing up as you scroll, no clicks needed. But behind the scenes, there’s some clever tech making it work. Let me explain.
The Mechanics Behind Infinite Scroll
At its core, Infinite Scroll relies on JavaScript and backend servers working together. Here’s a simple explanation:
- Starting Point : When you first load a webpage, the server sends the first set of content—like products or posts.
- Scroll Detection : As you scroll down, the browser detects when you’re close to the bottom of the page.
- Data Request : When you get near the end, the webpage uses JavaScript to send a request to the server asking for more content.
- Dynamic Loading : The server sends back the next chunk of data, which gets added to the current page without needing a reload.
This process repeats itself as long as there’s more content to load. It’s like a conveyor belt of information that adjusts based on how much you explore.
For tech enthusiasts, this process often involves AJAX (Asynchronous JavaScript and XML) to fetch new data and API calls to get content from the backend.
For non-tech folks, think of it as a waiter bringing you more food as soon as you finish your plate—without you even asking!

How to Implement Infinite Scroll on Your Website
To add infinite scroll to a website, you’ll typically follow these steps:
- Set Up Your Backend : Your website’s server must support chunked data loading, often via an API or database queries.
- Add JavaScript : Use JavaScript or libraries like jQuery to detect when a user scrolls near the bottom of the page and trigger a request for more content.
- Create a Loader : Display a loading spinner or animation while the new data loads.
- Style the Content : Make sure the new content looks seamless with the existing page design.
- Test for Performance : Ensure the infinite scroll works smoothly without slowing down the site, especially for users with slower connections.
How You Can Add Infinite Scroll Magento 2 Website
Magento websites can use extensions like Profstep Magento 2 Infinite Scroll to make this process easy. Here’s an overview of how you can set it up:
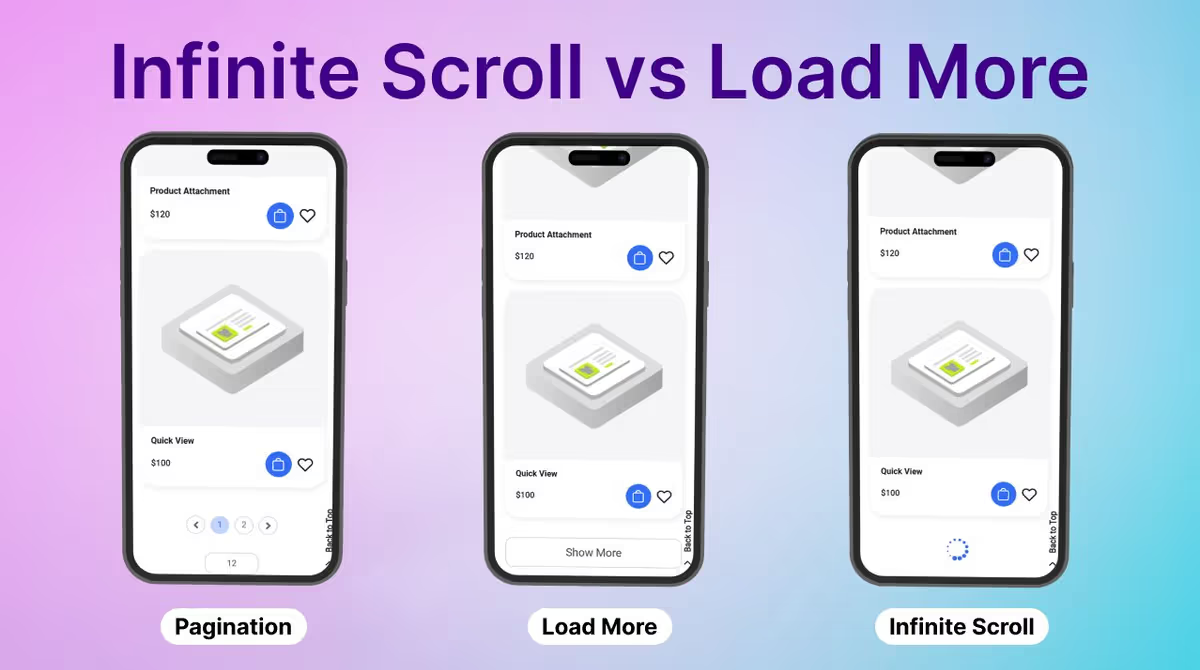
- Choose a Mode:
- Infinite Scroll: Automatically load more products as users scroll.
- Load More Button: Display a button users can click to load the next set of products.
- Hybrid Modes: Combine scrolling and buttons for more flexibility.
- Set Display Options:
- Decide if page numbers should be visible.
- Customize the loader image that appears while products load.
- Customize Labels:
- Add labels to inform users when they’ve reached the last page or to identify buttons like “Load Next.”
- Enhance Navigation:
- Enable “Scroll to Top” functionality, allowing users to quickly return to the top of the page with optional animation.
- Style It Your Way:
- Customize button colors, text, and positions to match your website’s design.
Using this extension, Magento store owners can offer a seamless shopping experience, keeping customers engaged and boosting the chances of conversion.
Infinite Scroll and SEO: Best Practices
One of the main concerns people have when using Infinite Scroll is its impact on SEO. Will it hurt your website’s search engine ranking?
In this section, we’ll dive into how Infinite Scroll SEO and share best practices to keep your site optimized.
Is Infinite Scroll Bad for SEO?
The short answer is: it can be, but it doesn’t have to be.
If Infinite Scroll isn't implemented properly, search engines might have trouble crawling and indexing all of your content. Since infinite scroll loads new content dynamically as the user scrolls, search engines could miss some of the pages if they aren’t properly set up. This could prevent your website from ranking well in search results.
However, with the right setup, infinite scroll can work fine for SEO. The key is to make sure search engines can still access and index all of your content.
How to Make Infinite Scroll SEO-Friendly
Here are some tips to ensure your infinite scroll doesn’t hurt your SEO:
- Use Proper Pagination:
Make sure search engines can access the "next" pages. Use rel="next" and rel="prev" tags to indicate the relationship between pages. This helps search engines understand that the content is part of a sequence.
- Add Crawlable URLs for Each Item:
Make sure each piece of content that gets loaded through Infinite Scroll has a unique URL. You can use pushState() in JavaScript to update the URL as new content loads. This allows search engines to index each page properly.
- Provide an Alternative Navigation Option:
Offer a traditional pagination option alongside Infinite Scroll. This ensures that even if search engines have trouble with infinite scroll, they can still crawl your site via the standard page links.
- Ensure Fast Loading Times:
SEO loves fast websites. If your infinite scroll leads to slower load times, it could hurt your rankings. Optimize images and scripts to keep loading times quick.