What Are Product Tabs and When Did People Start Using Them?
Product tabs have become a staple feature on e-commerce websites, and for good reason. They help organize a lot of information in a way that’s easy for customers to digest. Yet, what is a product tab, and why does it apparently play such a vital role?
A product tab is a clickable section that allows you to present multiple pieces of information in one neat and tidy manner.
Rather than having your customer scroll down through lengthy, scrolling product text, you can neatly categorize everything from specifications, reviews, and pricing, to shipping info, into tabs that visitors can easily navigate through.
The Definition and Purpose of Product Tabs
Product tabs are interactive elements that allow users to explore different categories of information without leaving the product page.
They typically appear as clickable headings placed neatly on a product page, such as “Description,” “Specifications,” “Reviews,” or “Shipping & Returns.” When clicked, they expand to reveal the relevant details, saving space on the page while offering users the full range of information they need.
Why do they do so well? They keep the design straightforward and simple, allowing visitors to easily find what they need at a glance. Instead of endlessly scrolling through a big product description or clicking to other pages to find more information, tabs allow you to keep everything in one spot.
Evolution of Product Tabs in E-Commerce
The history of product tabs in e-commerce dates back to when online shopping started becoming more sophisticated, somewhere in the late 90s and early 2000s .
With websites getting more complex and having more to present, designers required a way of maximizing the precious little screen space that they worked with without burying customers in too much detail altogether.
Initially, product details on e-commerce websites were written in large, cumbersome paragraphs. However, with the advent of user experience (UX) design, it became necessary to make crucial product details more structured and convenient to read. That's how product tabs came into the scene.
So, like, over time, these tabs evolved from being just plain text links to slick, expandable sections that you can design to match a website's aesthetic. With more emphasis on mobile-friendly designs and quicker loading speeds, the functionality of product tabs has grown to include things like collapsible sections, interactive images, and even product videos.
How to Effectively Use Product Tabs and Why They Matter for Your Website
Product tabs keep pages organized, but must be used carefully. When used incorrectly, they have the potential to confound visitors, making their experience worse and pushing them away.
Poorly structured product tabs make it impossible for users to find information they require, leading to higher bounce and cart abandonment rates. Mislabeling leads to confusion over key information, damaging sales and brand trust. If your tabs are not user-friendly (hard to click or take too much time to load), it's annoying to users and ruins the single, seamless experience you want customers to enjoy.
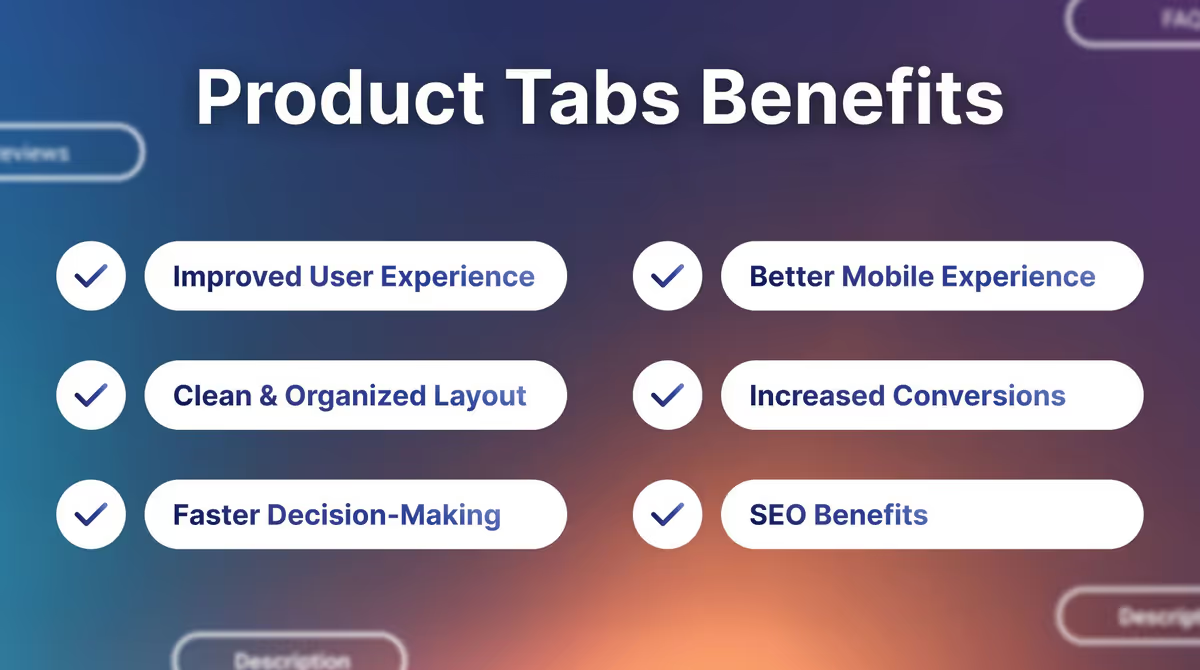
Benefits of Organizing Product Information with Tabs
- Product tabs make shopping easier by helping customers find what they need fast.
- They keep pages clean and organized , reducing clutter.
- Quick access to key details speeds up decision-making .
- On mobile, tabs improve navigation by minimizing scrolling.
- A well-structured page builds trust and increases conversions .
-
Organized tabs also enhance SEO by improving indexing for search engines.

Best Practices for Designing Product Tabs for User Experience
- Prioritize Key Info : Product details, shipping info, and reviews should be the first things shoppers see. No one likes hunting for key details, so put them at the top.
- Use Clear Labels : Tab names should be crystal clear. “Product Info” beats “Comprehensive Item Specifications” any day.
- Keep It Simple : Too many tabs can be overwhelming. Focus on the essentials and skip anything unnecessary.
- Optimize for Mobile : Make sure tabs are easy to tap, quick to load, and frustration-free on small screens.
- Make Navigation Easy : Tabs should open effortlessly—no weird glitches or endless scrolling required.
- Maintain Visual Consistency : Keep colors, fonts, and styles consistent so tabs blend seamlessly with your website’s design.
- Limit Tabs : Stick to five or fewer to keep things user-friendly.
- Prioritize Speed : Slow tabs = lost customers. Keep things snappy to hold attention.
- Highlight Key Info : Use styling to draw attention to new or critical details.
- Use Icons : Small icons next to tab names greatly improve readability and navigation.
How to Add Product Tabs in Magento and Customize Them with Product Tabs Extension
Magento offers multiple ways to add product tabs, allowing you to tailor product pages to your needs. You can manually modify XML and layout files, use widgets, or install extensions for a more user-friendly approach.
One of the easiest ways to enhance and customize tabs is through extensions. Our Profstep Magento Product Tabs extension simplifies the process, letting you add, edit, and style tabs without coding. We'll walk you through how to use it to create fully customizable product tabs for your store.
Step-by-Step Guide to Adding Product Tabs in Magento
To install product tabs in Magento:
- Download the extension from the Profstep website .
- Upload and install it via SSH or using Composer Repo.
- Navigate to Stores > Configuration > Profstep > Product Tabs to enable and configure your tabs.
- Run the command bin/magento indexer:reindex to apply changes.
For more information, visit our documentation .
Customizing Your Product Tabs with Profstep Magento Extension
With the Profstep Magento Extension, you can fine-tune product tabs to fit your store’s needs.
Here’s how:
- Add Custom Tabs : Create new tabs for specific products, categories, or all products globally.
- Edit Default Tabs : Modify existing Magento or third-party tabs, adjust order, and rename them.
- Drag-and-Drop Content Editing : Use Magento 2 Page Builder to add images, videos, text, and even interactive elements.
- Control Visibility : Set tabs to be visible for certain store views or customer groups.
- Enhance UX with Dynamic Content : Embed maps, product carousels, and CMS blocks to provide a richer shopping experience.
Managing Tabs from the Admin Panel
- Go to Catalog > Product Tabs to access the tab management interface.
- View all existing tabs, including system and third-party ones.
- Use mass actions to delete, copy, or update tab statuses.
- Click Add Product Tab to create a new one.
- Configure details such as:
- Label & Name – Define how the tab appears on the product page.
- Status & Position – Activate or deactivate the tab and determine its placement order.
- Apply to Store Views & Customer Groups – Set which audiences will see the tab.
- Content Editing – Use Page Builder to customize content with text, images, videos, and product recommendations.
For optimal performance, always ensure:
- Your tabs load quickly and function properly on both desktop and mobile.
- Third-party tab editing is enabled under Stores > Configuration > Catalog > Product Tabs.
- System updates and indexing are completed after changes.
By implementing product tabs effectively, you streamline product pages, improve user experience, and boost conversions.
Need a demo? Speak to our team !